本次,咱们来拆解一个有趣的AI智能体——「抠图 ✂️神器」AI智能体,这个智能体目前已经有1.03万人使用,累计运行8.24万次!


老规矩,咱们先拆,拆完后也必须带走干货! 本文教你如何打造一个私人定制AI应用。
第一步:从介绍挖关键信息(需求)
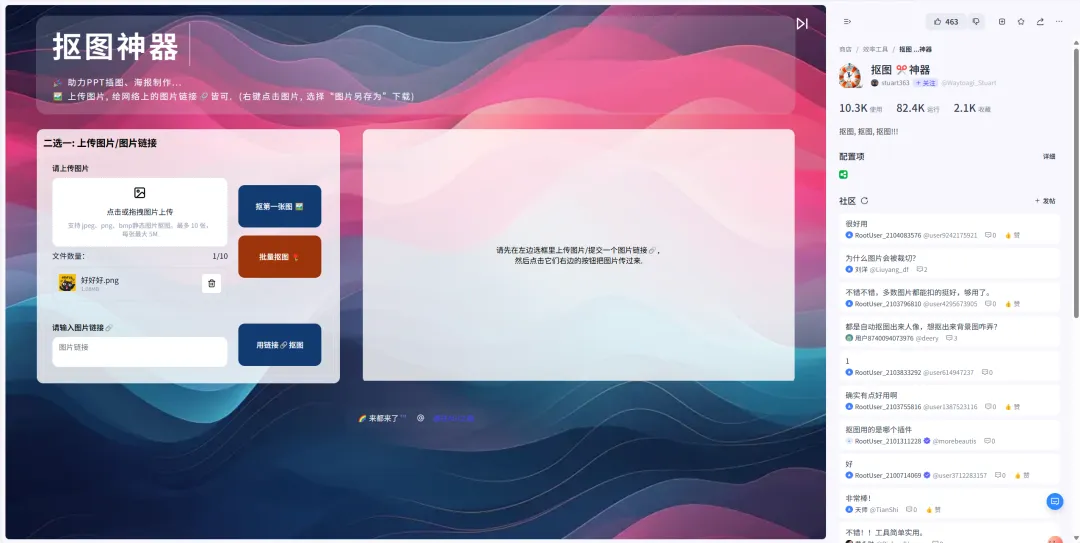
这个智能体的简介中只有一句话:「抠图, 抠图, 抠图!!!」。
关键词:抠图
从这个图片标识与介绍中可以了解到,这个智能体被包装成了一个「应用」,而不是传统般的对话智能体,需要使用应用功能进行搭建。
可作为一个应用,这个AI智能体应用使用了插件或工作流。

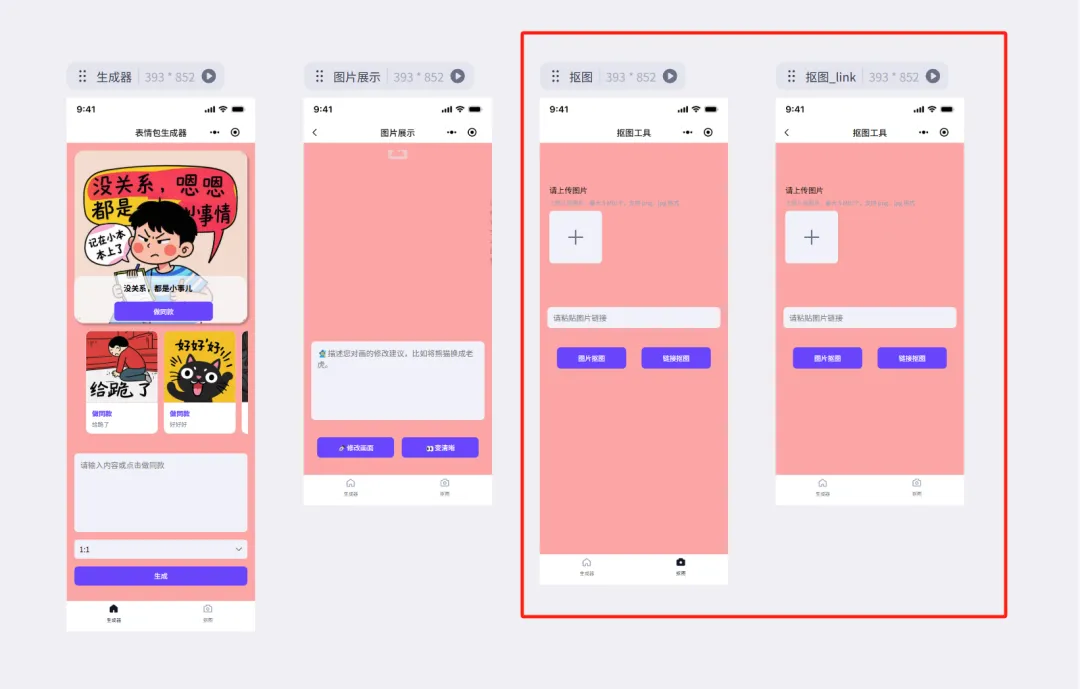
第二步:看输出结构(结果逆向推导)
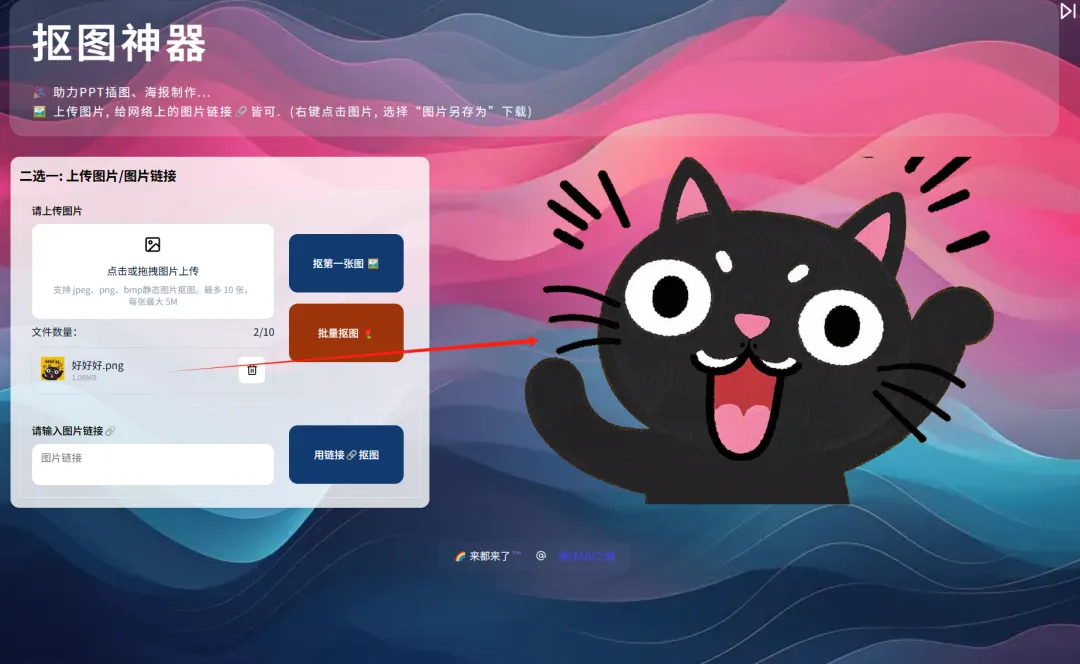
点击「抠第一张图」:

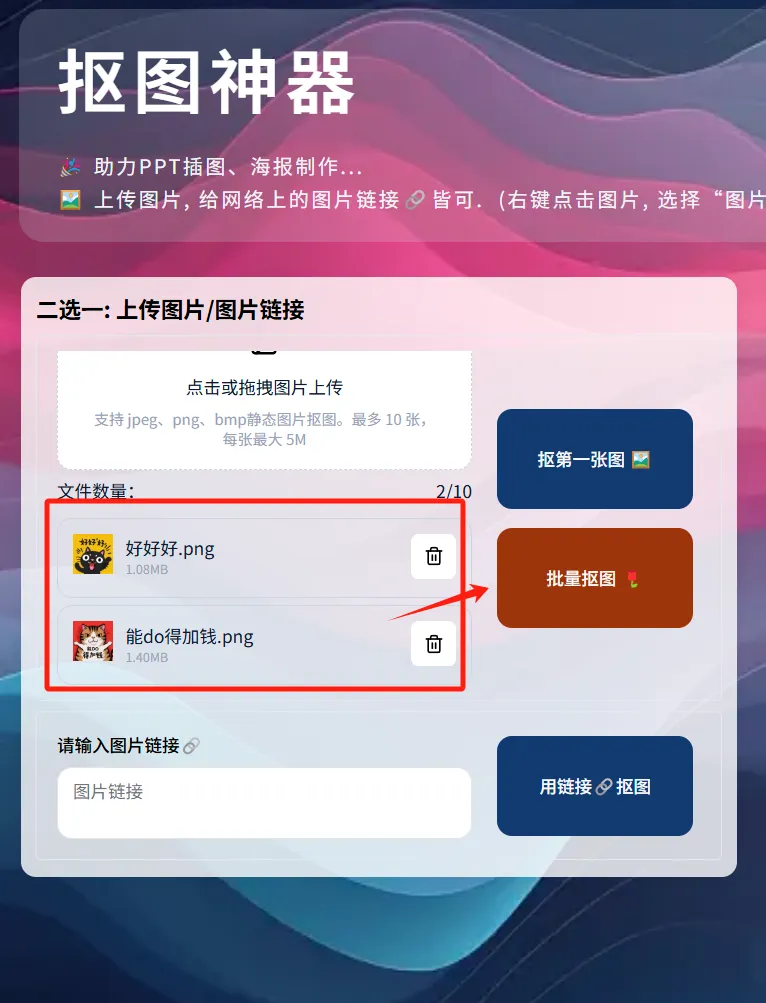
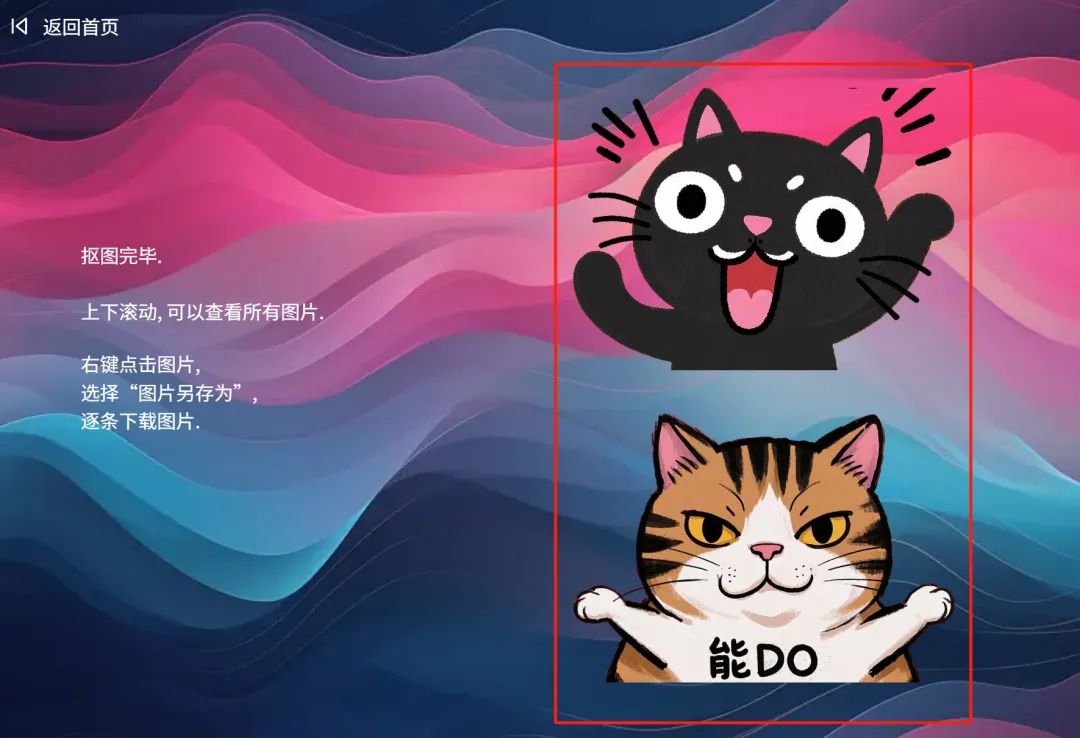
点击「批量抠图」:


点击「用链接抠图」:

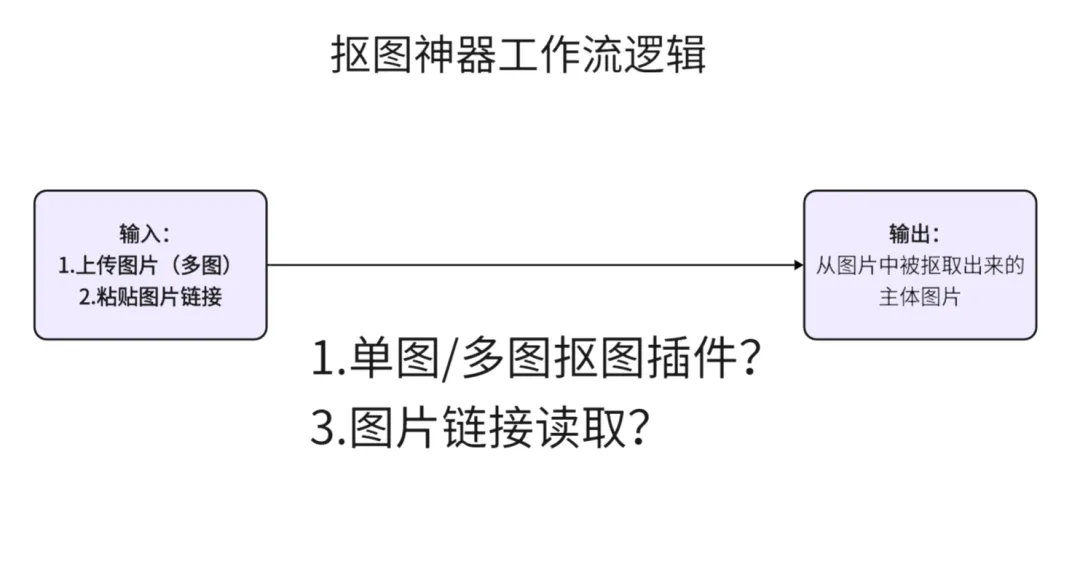
从输出结果看,可以判定这个AI智能体应用使用了「工作流」与「插件」功能,且只有一个核心功能:上传图片或粘贴图片链接,对图片进行主体抠图。
基本逻辑是:

咱们来进行复刻。
第三步:搭建测试
Step 1:创建应用


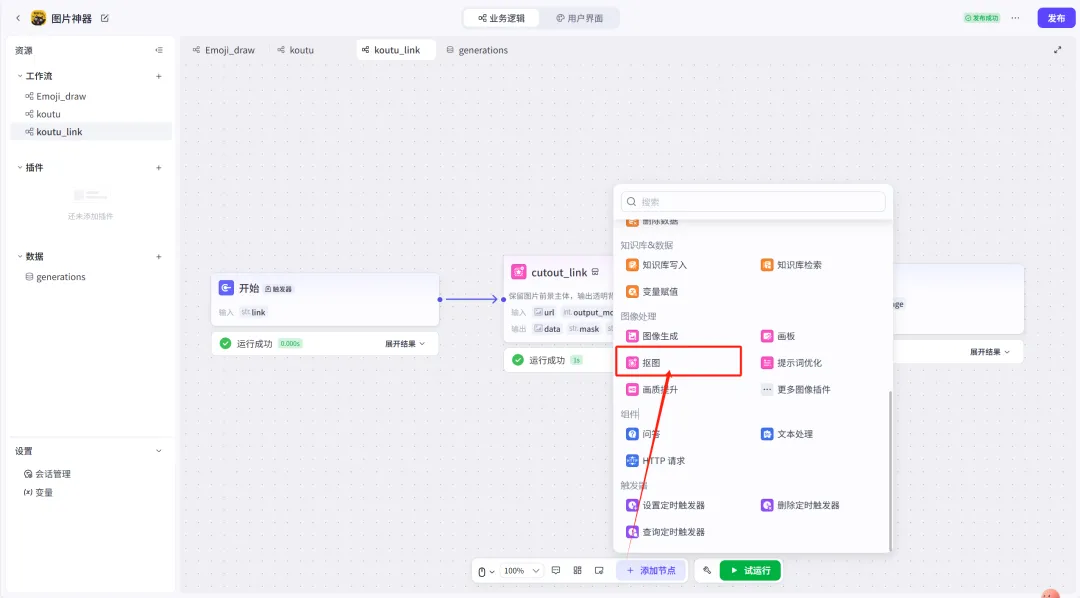
Step 2:找到插件,点击「更多图像插件」,可以看到更多插件

本次使用抠图插件+循环插件。
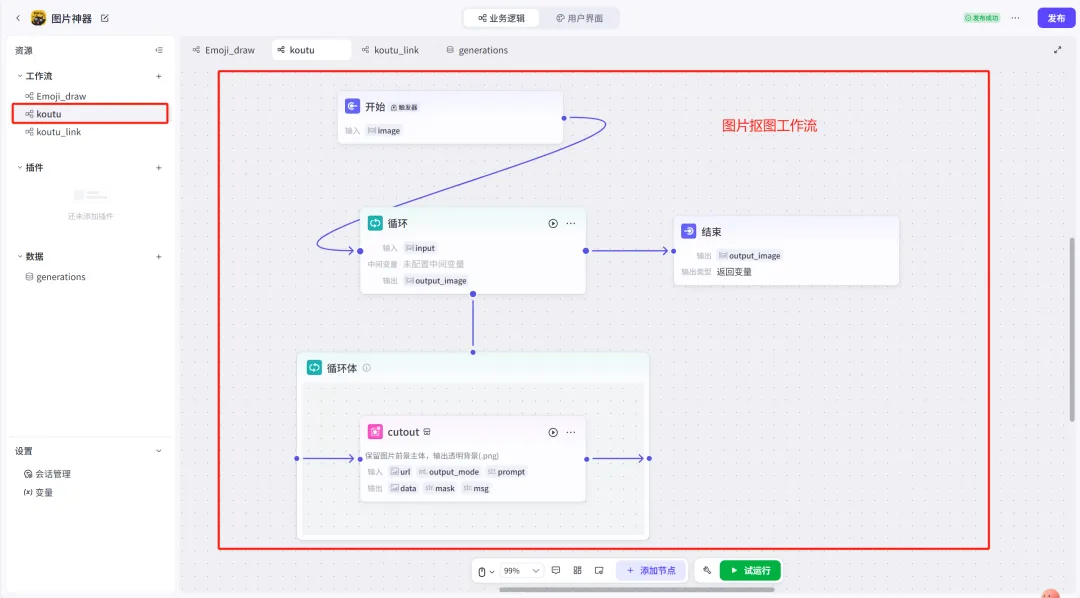
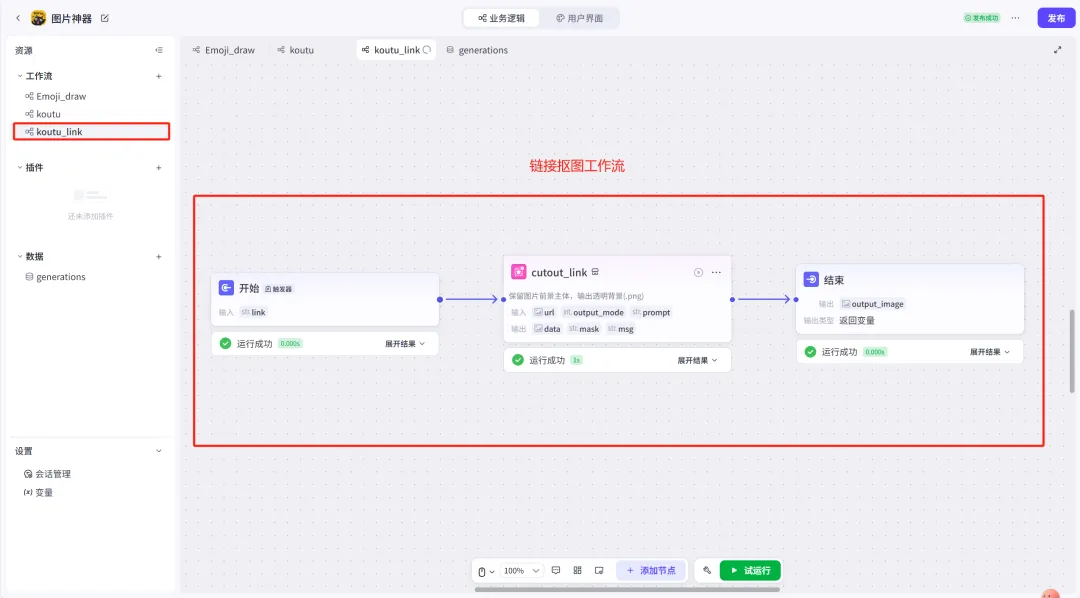
Step 3:搭建工作流
本次使用了两个工作流:图片抠图和链接抠图工作流。其中图片抠图工作流不区分单张与多张,更自由了。


Step 4:搭建应用UI界面

初次搭建UI界面,有两种模式,一种是移动端,可以发布成小程序和H5页面,另一种是桌面网页端形式。
但一旦选择就不能更改。
因此,我选择了移动端「小程序和H5页面」,咱们继续基于表情包生成器这个界面搭建抠图功能。

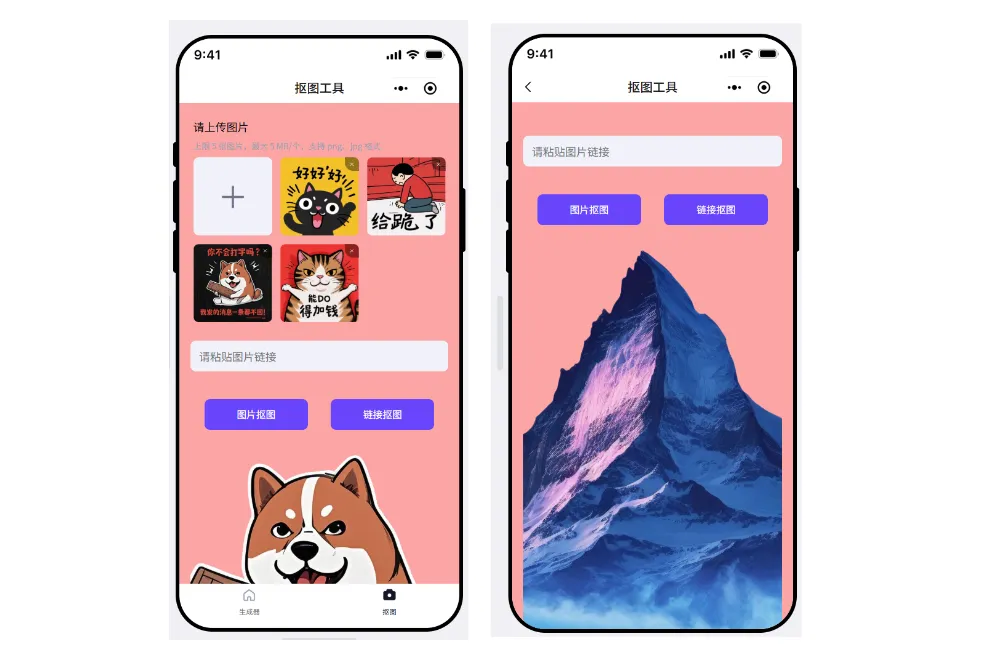
最终的效果
可以复制粘贴以下链接进行体验:
https://www.coze.cn/s/i5fkomSx/

在应用界面中,初次使用,你可能不知道怎么与工作流进行联调配置。
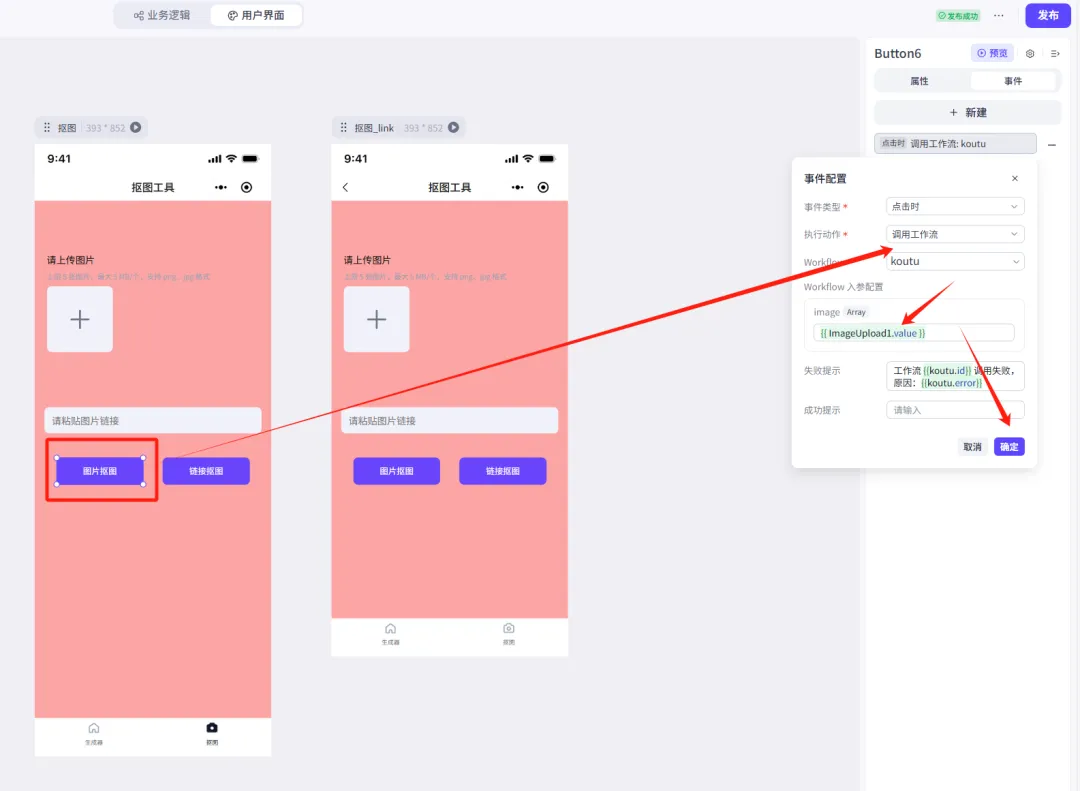
看下面,主要是通过事件按钮将各种信息进传输到下一个流程中:
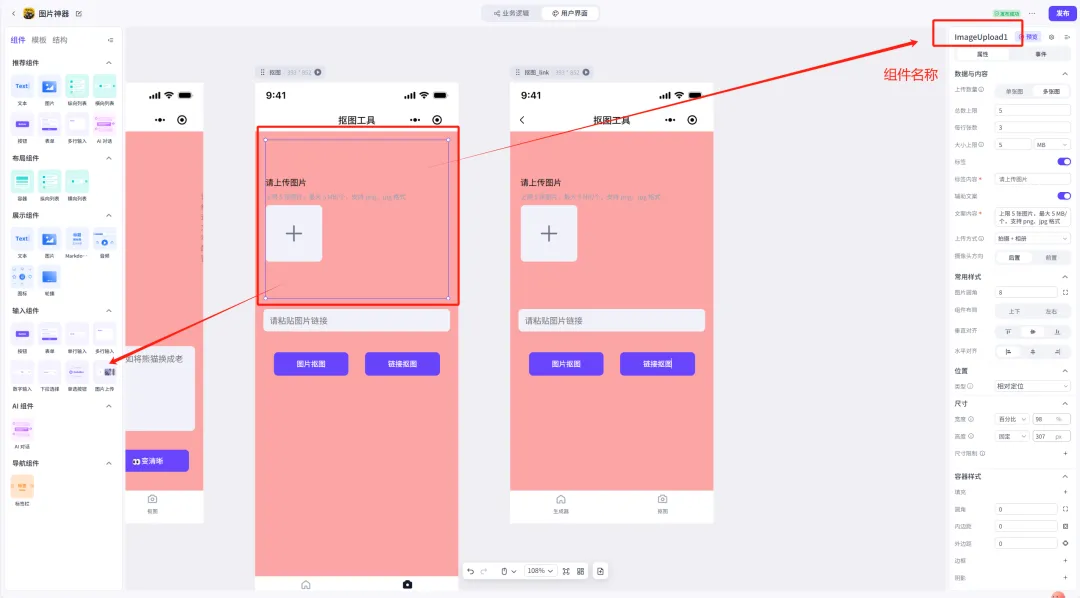
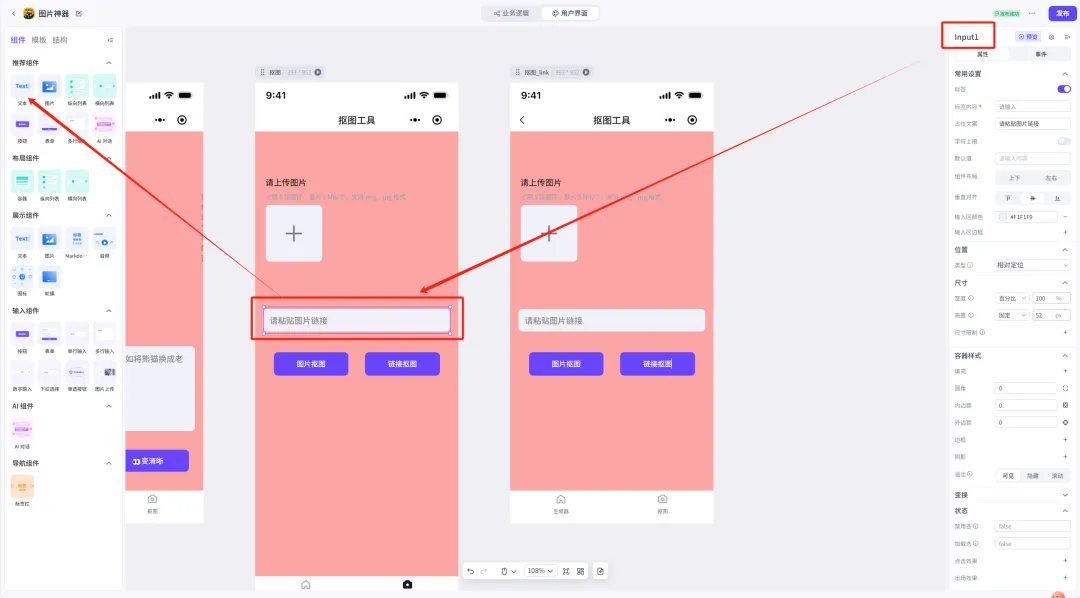
上传图片,用「图片上传」组件,注意组件名称:

如何将图片上传并展示在相应组件中呢?
在应用UI界面中,各大组件之间的联调都是通过「事件」完成的,而在选择好工作流后,工作流的输入和输出数据参数与组件的接收或输出的数据参数要保持一致。
因此,需要依赖「按钮」组件的「事件」配置各个参数,调用工作流,其中workflow入参配置就是「上传图片」组件的参数名称:

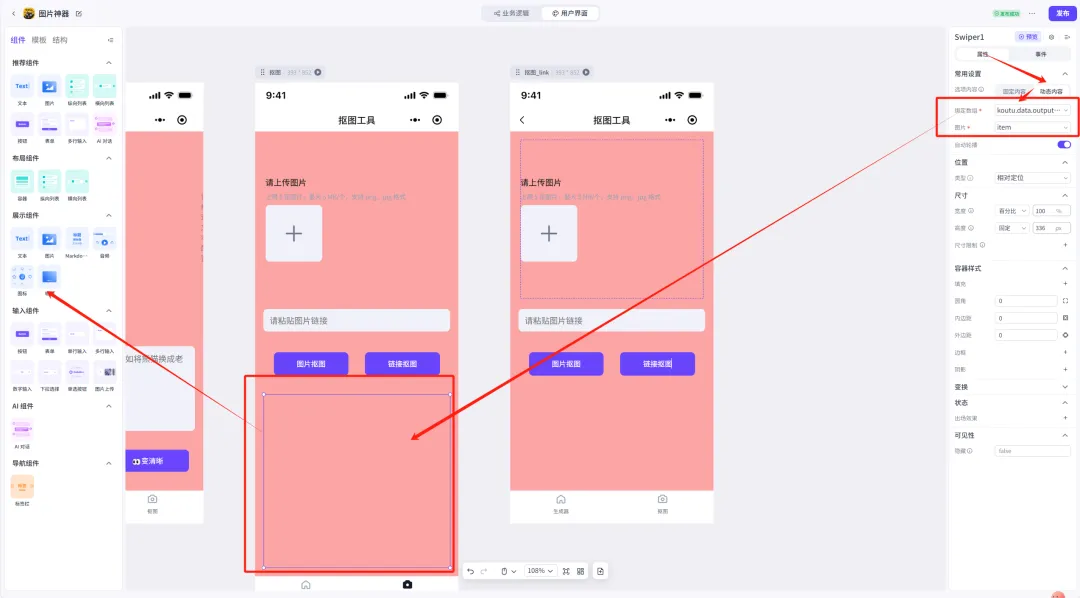
多图展示,用「轮播」组件更有趣,但需要绑定工作流的输出数据:

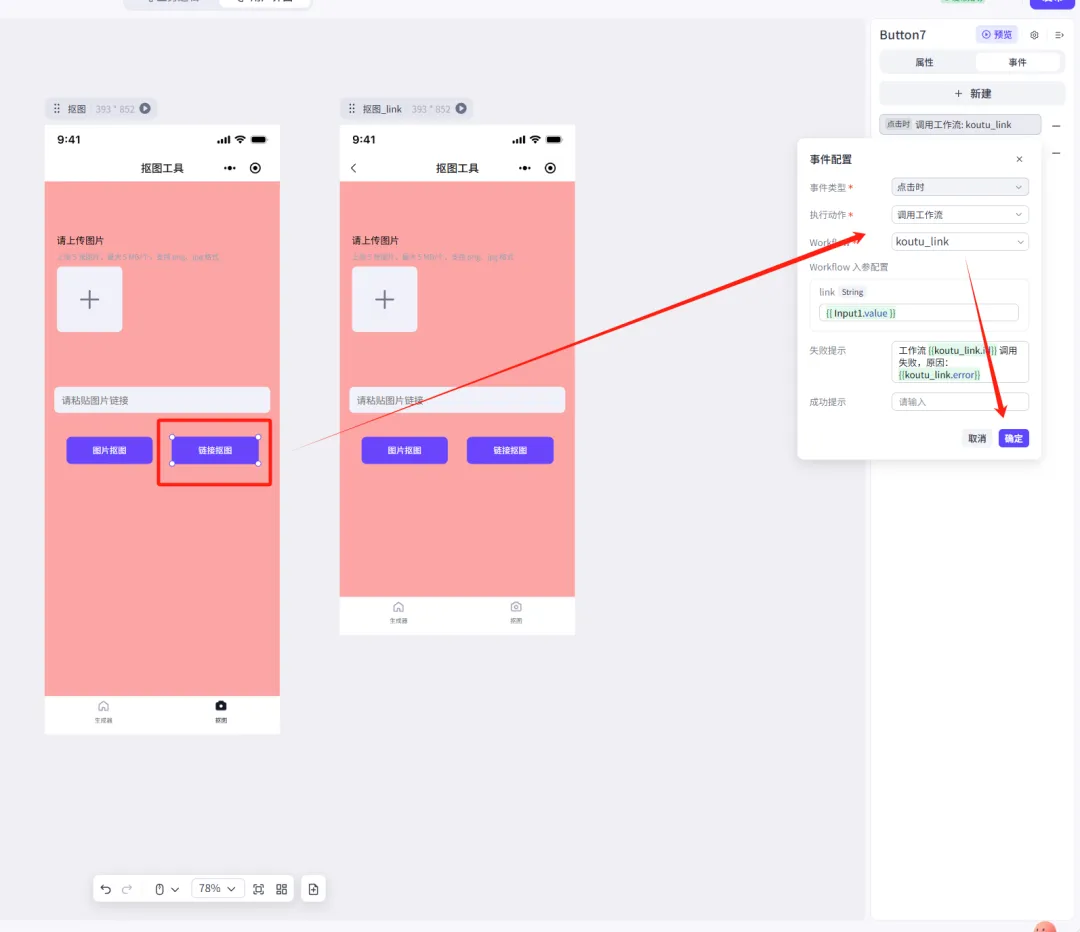
「链接抠图」原理同理,其中workflow入参配置就是「文字输入框」组件的参数名称input1,且为了保持美观,这里让链接抠图结果另起一页,让结果能直接呈现在下方:


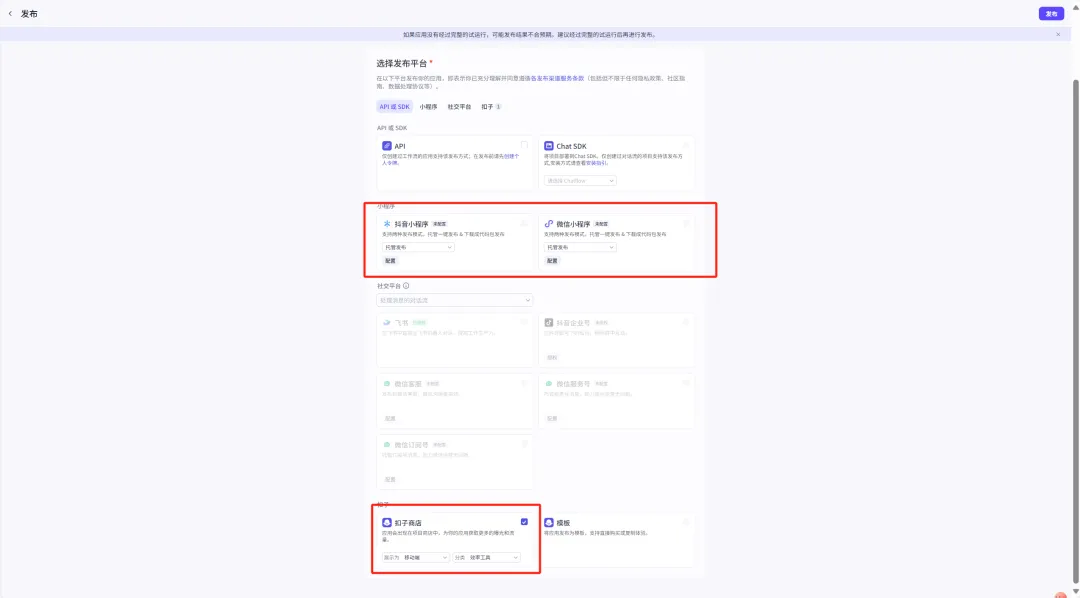
第四步 发布

如果想要在微信小程序中进行使用,需要选择微信小程序(注意,微信小程序需要先完成备案哦~)
最后,点击发布,这个应用就可以分享给其它人使用啦。
到这里,整个抠图神器核心功能已经拆解完毕,如果你对AI Agent 感兴趣,欢迎你加我个人微信号,一起实践,去打造属于个人的AI Agent。

如果您对AI应用流程设计非常感兴趣的话,可以联系我,你有问题,我来解答,共同搭建更多高效智能的AI自动生产流,覆盖到更多业务场景。
链接我,学习更多有用AI工具
